Lineスタンプを自分で作ろう!
さて、前回に続いて、今回は実際のスタンプ画像を作成していきます。
前回は画像を効率的に作成するためのテンプレートを作成しました。
記事はこちら↓↓↓↓↓↓↓

スタンプ作成の流れをおさらい!
前回記事に書いた、製作の流れのおさらいです。
- Step1:画像のカンヴァスを用意する
今回はAdobe Photoshopで40枚の画像を作成するためのカンヴァスを用意します。
- Step2:画像を作成する
今回は紙に手書きしたものをスキャンして、Photoshopで加工します。
- Step3:pngで書き出す
作成した画像を透過pngで書き出し、チェックします。
- Step4:Lineクリエイターズマーケットに画像をアップロード、各種入力して審査を申請する
いろいろな入力項目があってコツがいる審査申請です。
こちらの記事ではStep2とStep3を解説します。
画像作成の流れ
画像を作成するには、いろいろなやり方があると思いますが、今回私がやるのは次のような流れの作業です。
- 【1】 線画イラストを手書きして、スキャンする
- 【2】 Photoshopで線画をデータ化し、着色
- 【3】 main画像とtab画像を作成
- 【4】 画像を書き出し、フォルダを圧縮
- 【5】 できた画像をチェック
【1】 線画イラストを手書きして、スキャンする
私は、手書きで書く場合とiPadで書く場合があります。
iPadで書いた場合は、もうpngデータになっているのでそのままスタンプにできます。とってもラク〜♪
ですが、今回重い腰を上げて取り出した、いつかスタンプにしようと思って眠っていた豆の絵は手書きなので、古式ゆかしくスキャンして、パソコンで色をつけていこうと思います。

【2】 Photoshopで線画をデータ化し、着色
手書きした線画をjpeg画像としてスキャンしたら、Photoshopで開きます。
そのままだと、レイヤーを重ねて色をつけたりできないので、線画をデータ化します。
このあたりの方法は、詳しく記事にしてくれている方もたくさんいらっしゃるので、「Photoshop 線画の抽出」などで検索して、参照してください。いつもぐぐって皆さんに助けられています。ありがとう・・・!!!
線画を抽出すると、その線を好きな色に変えることもできるし、レイヤーを下に重ねれば線に影響を与えずに彩色したりできます。
なお、Illustratorを使うなら、「画像トレース」で線画をベクトル画像にすることもできます。こちらも同じように彩色などできます。
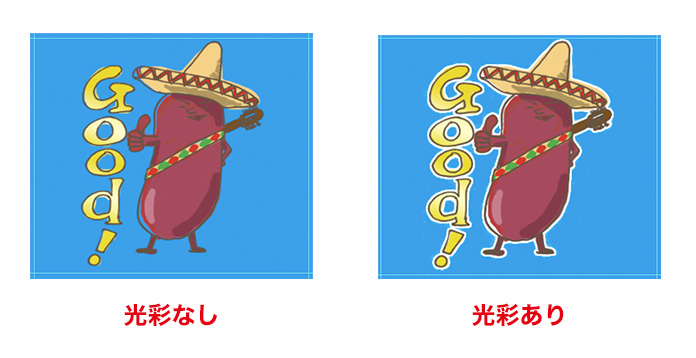
さて、次のステップとして、線画レイヤーの下に着色レイヤーを作って着色し、さらに下にレイヤーを重ねて白く塗ろうかなと思っていました。Lineのトークルームの背景はデフォルトでは青なので、白い背景がついていたほうがくっきり見えるのです。
と、ここではたと思いつきました。「光彩」の効果を使えば白い背景がつけられるじゃないか!

というわけで、このような手順にしました:
1) 線画と着色レイヤーを右クリックして「レイヤーを結合」を選んで結合
※修正したくなった時のために、元々の分かれたままのレイヤーも残したほうがいいので、線画と着色の両レイヤーを複製(レイヤーパネルで二つのレイヤーを選択して、下にあるペラ紙みたいなアイコンにドラッグする)し、結合します。元々の2つのレイヤーは非表示にしてしまいます。
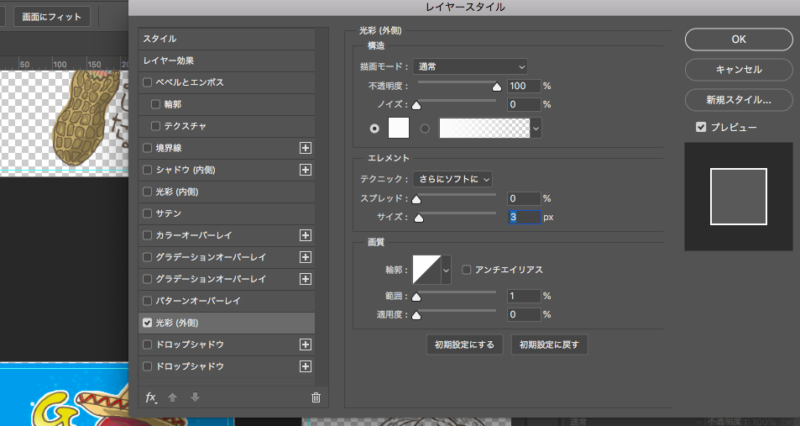
2) レイヤーウィンドウのfxマークのメニューから「光彩(外側)」を選び、不透明度100%ぼかしなしの光彩をつける。

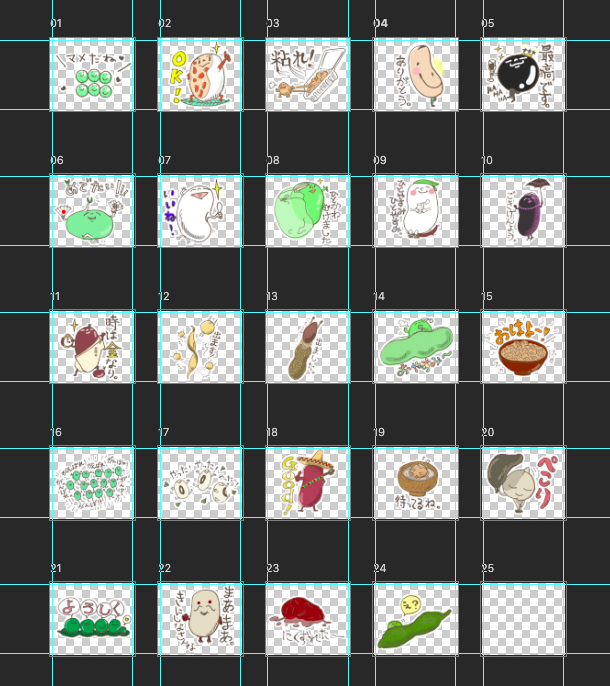
せっせと24個着色し効果をつけて、画像が完成です!

【3】 main画像とtab画像を作成
24個(ないしは40個。)できたー! のですが、まだmain画像とtab画像がありません。
作った中から自信作をmain画像のアートボードにコピーして、 大きさを整えましょう。main画像完成!
tab画像はとても小さいので、スタンプ画像の中から一つ選んで入れてもいいのですが、字が入っていたりすると小さすぎてうっとおしくなります。自分のスマホを見て、タブに並んでいるものを参考にして、自分のスタンプが判別しやすい画像を作りましょう。
【4】 画像を書き出し、フォルダを圧縮
・・・実は、前回書き忘れたのですが、アートボードには01〜のスタンプの番号、”main”、”tab”という名前をつけておきます(ダウンロード用テンプレートはそうなっています)。
そうしておくと、書き出してLINEクリエイターズマーケット(スタンプ屋さん)に登録するのがすごくラクです。
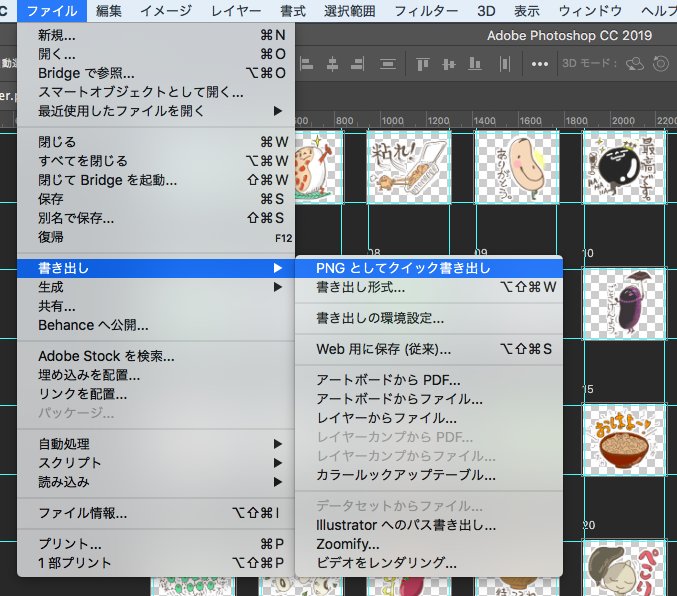
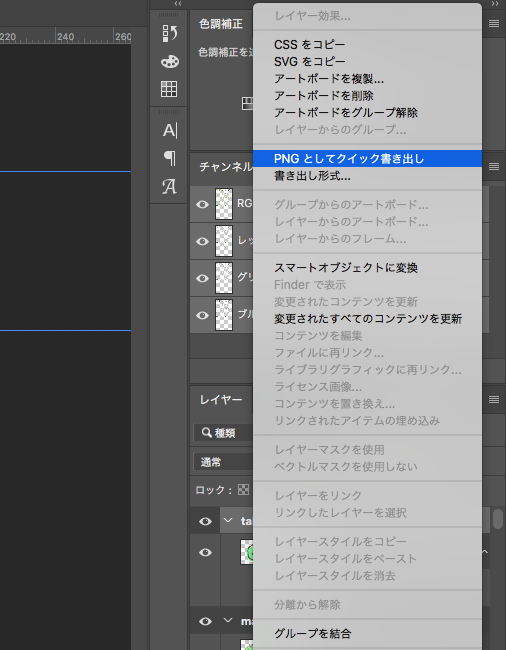
ファイル>書き出し>「PNGとしてクイック書き出し」を選ぶと、すべてのアートボードが書き出されます。

【5】 できた画像をチェック
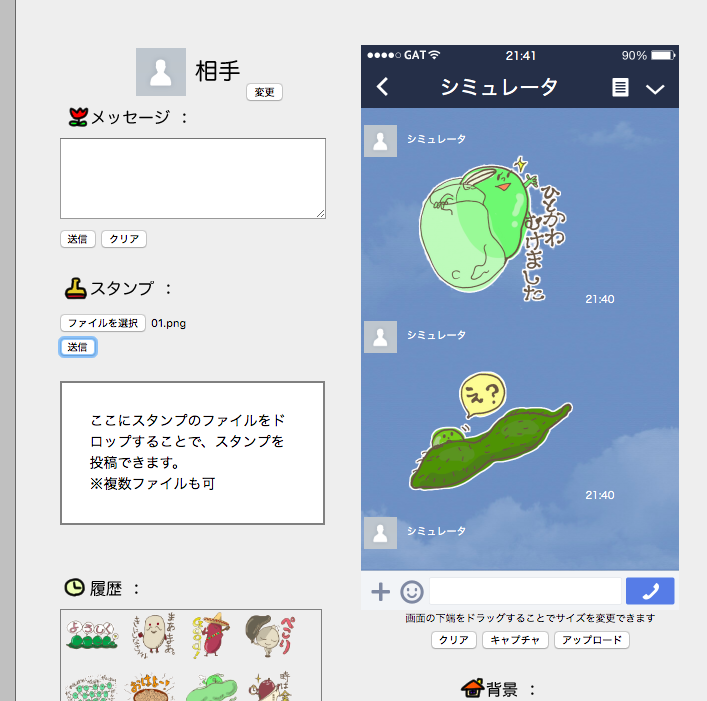
書き出した画像が実際にどのように表示されるか、確認できるサイトがあるので、そこで確認しておくといいでしょう。
画像をドロップすると、こんな感じに表示されます↓↓↓↓↓↓↓

おお〜! 自分の絵がスタンプになってる!
とてもリアルにスタンプっぽく表示されるので、ウキウキしつつ、「これ、自分だったら使うかな?」というユーザー目線にもなれます。
ここまできて作り直しというのもなかなかどうして重い決断になってしまいますが、最低限、ミスがないかはチェックしておきましょう!
ありがちなミスは、
・背景が透過できていないところがあった
・自分の向きでつくちゃった・・・自分はいつも右側にいるので、そのつもりで作ってしまったけど、相手には左側に表示されるので、顔の向きが反対のほうがよかった・・・などということがあります。
直したあと、一つだけアートボードを書き出す場合は、レイヤーパネルの、そのアートボード を選んで右クリックすると「PNGとしてクイック書き出し」という項目が出てくるので、これで置き換え保存します。

さてさて、すべての画像が用意できたでしょうか!?
次回は、画像をクリエイターズマーケットにアップロードして、審査の申請をする手順を説明します。




コメント
すごい参考になります(^^♪
こちらのページを参考にまずは16個で作成してみております★
次回も楽しみです!
ふしみんさん
コメントありがとうございます!
参考にしていただいているとのこと、とってもうれしいです!!
次回承認編、途中でストップしてしまっていました💦が、ふしみんさんの期待を励みにアップしたいと思いますっ💪