こんにちは。iPadでお絵描きが楽しくてごきげんなじゃこです。
まず使ったのは、Adobeの無料アプリ“Adobe Photoshop Sketch”(以下、「Sketch」)。Sketchは、何も考えずに使い始めても使えて、「お絵かき楽しい!!」と感じられるすばらしいツールです。
ですが、描いたものを管理しようとすると、ファイルが普通のパソコンとは同じように扱えないので、そこでちょっととまどいます。
今回は、Adobe Sketchのファイルの構造についてしっかり見ていきたいと思います。
Sketchを構成するのは「プロジェクト」と「作品」
Sketchは独特のファイルシステムをしています。「プロジェクト」の中に「作品」を作っていくというつくりです。わかりやすく言うと、「プロジェクト」がフォルダで、「作品」がファイルです。普通のフォルダやファイルと違うのは、次の2点が原因です。
「プロジェクト」が見えない!?
最初立ち上げたときには、「プロジェクト」は存在しません。自分が描いた絵が保存されると、自然と「プロジェクト」ができます。普通のフォルダのように前もって用意することはできません。
また、作品を書いているとき、その作品がどのプロジェクトのものなのかはわかりません。

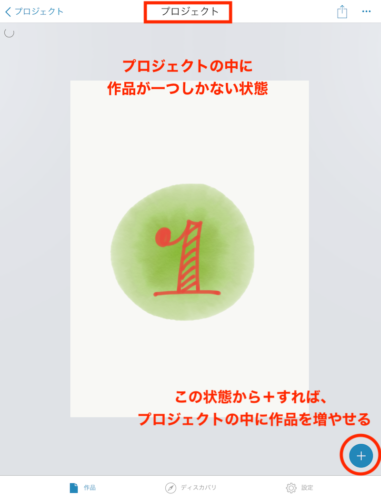
1プロジェクトに作品が一つしかないと、表示が「プロジェクト」となっているので、ファイル名が「プロジェクト」なのかな?と思ってしまいます。

「作品」も「プロジェクト」も自分で操作できない
描いたものはすべて「作品」で、名前をつけることはできません。また、入るところはすべて「プロジェクト」で、これも名前をつけたり、移動させたり、入れ子構造にしたりといった操作はできません。
ちょっと読んだだけではよくわからないと思いますが、使っていくと分かるようになります。(こういう初心者用アプリは、理解せずに直感的に使えるように作られているので、理解しようとすると意外と複雑でびっくりします)
では、使いながら見ていきましょう!
Sketchを使いながら、ファイルの構造を理解する
作品を作る一連の流れと保存
書き始めるためにまずプラスマークを押すと、「形式を選択」という画面が出て、描きたい絵のフォーマットを選びます。
形式については、前の記事でしっかり解説したので、ご覧ください。

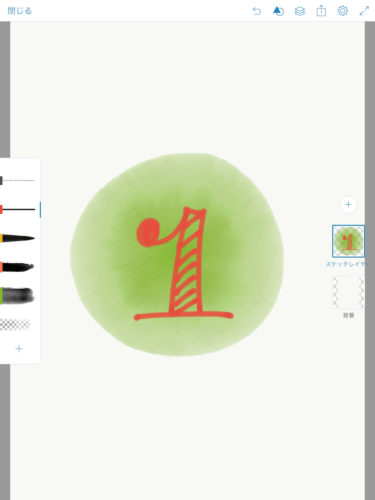
描き終わって「閉じる」と、自動的に「プロジェクト」というフォルダのようなものの中に入っています。

その「プロジェクト」の画面からプラスボタンを押すと、今度描いたものは「閉じる」と、そのプロジェクトの中の一作品として保存されます。
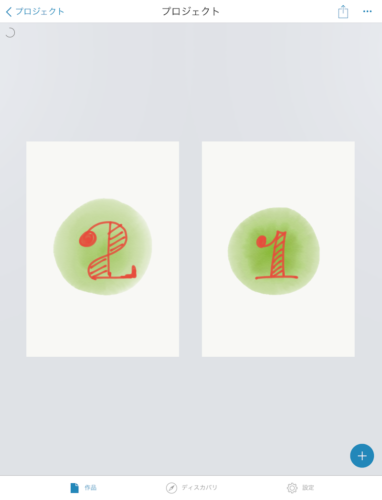
次に立ち上げたときには、ファーストビューは作品が一望できるようになっていて、プロジェクトごとにほんのりまとまっています。

ここでプラスボタンを押して描くと、新しい作品=新しいプロジェクトが立ち上がります。作品を描き終わって「閉じる」ボタンを押すと、「プロジェクト」となっているはずです。
プロジェクトに作品を追加する方法
既存のプロジェクトに作品を追加したいなら、いったんそのプロジェクトを選んでから、プラスボタンを押します。すると、今回は、そのプロジェクトの中の一作品として保存されます。
しかし!
常にファーストビューからプラスボタンを押して作品を描いていると、1作品=1プロジェクトとなってしまうので、描いたもののファイル名が「プロジェクト」なのかな?と思ってしまいます。
1つのプロジェクトに2作品以上ある場合

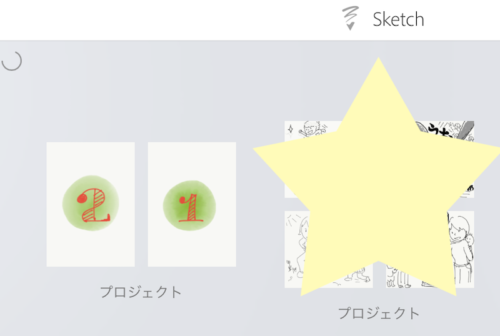
1つのプロジェクトに1作品しかない場合

しかも、1作品=1プロジェクトの状態だと、そのプロジェクトに作品を追加したいと思ってプロジェクトをタップすると、その作品が立ち上がってしまい、「プロジェクト」画面に行かないのです。
これは、実はいったん作品をいったん立ち上げてから「閉じる」すると、プロジェクト画面になるのです。

ここでプラスボタンを押せば、このプロジェクトに作品を追加することができます。
1作品しかないプロジェクトに作品を追加したいときは、いったん作品を立ち上げてから閉じる。
プロジェクトを保存するには?
「保存」は存在しない
Sketchには「保存」はなく、「閉じる」をすれば自然に保存されます。ただし、そのままではAdobe Sketchの初期画面からしかアクセスできません。自分の選んだ場所へ保存したい場合は、右上の右から3番目のアウトプットアイコンから「画像」を選んで、共有先を選びましょう。
画像を取り出す方法
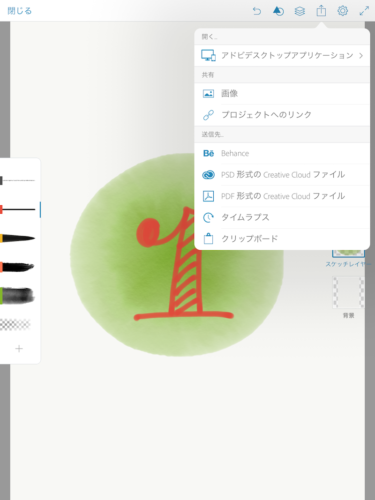
画像を取り出す選択肢はこのようになっています。

「アドビデスクトップアプリケーション」と「Behance」「PSD形式のCreative Cloudファイル」「PDF形式のCreative Cloudファイル」は、Adobe Creative Cloudを使っていて、Adobe IDでログインしているユーザーしか出てこないのだと思います。
-
- アドビデスクトップアプリケーション:この先にさらに選択肢があって、IllustratorやPhotoshopを選べます。選んだアプリケーションに送られる・・・ようなのですが、私の環境ではあまり立ち上がらないです。原因探求中です。
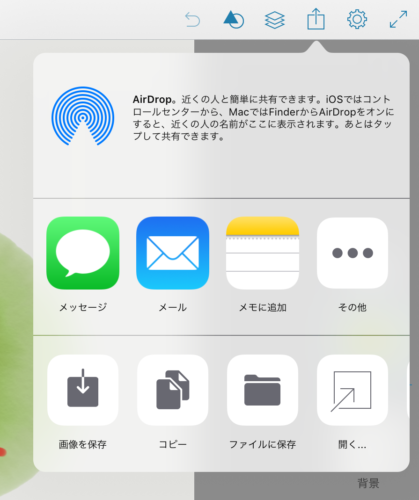
- 画像:中にはさらに以下の選択肢があります。iPhoneに似てますね。

-
- メッセージ:メッセージとして誰かに送れます。
- メール:メールに添付されます。
- メモに追加:メモに追加されます。同じアカウントで使っている機器同士はメモが同期されているので、iPhoneなどに共有できて意外と便利です。
- その他:そのほかに使えるアプリが入っていると、それが選択肢として出てきます。そのアプリをオンにすると、その後、ここにいつも出てくるようになります。私はSlackを使っているので、ここから直接Slackのワークスペースに共有できます。
- 画像を保存:「写真」フォルダに入ります。
- コピー:コピーされます。とくにペーストする先がないので使ったことありません。。
- ファイルに保存:iCloudとiPad内のフォルダに保存できます。
- 開く:ほかに保存できそうな選択肢が出てきます。Dropbpoxへは、ここから保存できます。
- プロジェクトへのリンク:このプロジェクトへのリンクを生成してくれるらしいです。
- Behance:Adobe社が運営している、クリエイティブ専門のSNS”Behance”にアップできます。
- PSD形式のCreative Cloudファイル:レイヤーを保持したPhotoshopファイルとして、Creative Cloudファイルに保存されます。パソコンに送って仕上げをするときに便利です。
- PDF形式のCreative Cloudファイル:PDFファイルとして、Creative Cloudファイルに保存されます。
- タイムラプス:書いた過程の早送り動画を勝手に作ってくれます。ほぼ完全に余計な機能だけど面白い!
- クリップボード:クリップボードにコピーしてくれます。「コピー」とどう違うのかわかりません。。
描いたものを思い通りに扱えるとますます楽しいですね!




コメント