Lineスタンプを自分で作ろう!
私が初めてスタンプを作ったのは2015年。今からすると稚拙な出来ですが、審査に通って発売された時の感動は覚えています。自分の作ったものが、多くの人が買い物をするショップに並べられたという達成感はなかなかなものです。
久しぶりにスタンプを作るにあたって、自分のおさらいをかねて作り方をまとめておきます。私は最初から作りますが、作成したテンプレートを共有します。こちらを使えばだいぶ手間が省けますので、ダウンロードしてお使いください。
Lineスタンプを自作することのメリット
Lineスタンプを自分で作ることには、いろんなメリットがあります。
- 自分の欲しいスタンプがピンポイントで手に入る。
- 自分のイラストを気軽に見てもらえる
- 共有できる
- 収入が自動化する
スタンプを使っていて、「こんなのがあればなあ…ということは、誰しも感じることがあるのではないでしょうか? 自分で作れば、もちろん自分が使いたいものが作り放題です。
スタンプであれば、さりげなく使って人に見てもらうこともできます。ポートフォリオサイトなどなくても、画面を見せたり、販売ページのリンクを共有したりすれば、とりあえずイラストを見てもらうことはできます。また、自分の趣味に絡んだものを作れば、共通する趣味を持つ人と話がもりあがりますよ!
私がスタンプの可能性をとくに感じるのはここのところです。前に述べた、話がもりあがるというのもそうだし、誰かのお祝いに作ったり、プレゼントにも使えます。また、子どもなどいろんな人の描いたイラストをスタンプにするなど、ワークショップのようなことをしたらきっと楽しいだろうと思います。
一度作ってしまえば、ほうっておいても買ってくれる人がいればずっと収入が得られます。私も4年前に作ったものが本当に細々とですが、売れ続けています。もっと売れるスタンプを作ればそれなりの固定収入になるな…と取らぬ狸の皮算用にほくほくしてしまいます。うっとり。
さて、狩りに出なければ獲れる狸も獲れずじまいになるぞ。さあ、狩りに出よう!
スタンプ作成の流れ
おおまかなスタンプ制作の流れは次のようになっています。
- Step1:画像のカンヴァスを用意する
今回はAdobe Photoshopで40枚の画像を作成するためのカンヴァスを用意します。
- Step2:画像を作成する
今回は紙に手書きしたものをスキャンして、Photoshopで加工します。
- Step3:pngで書き出す
作成した画像を透過pngで書き出し、チェックします。
- Step4:Lineクリエイターズマーケットに画像をアップロード、各種入力して審査を申請する
いろいろな入力項目があってコツがいる審査申請です。
なかなかな分量になるので、こちらの記事ではStep1のみ解説します。
テンプレート作成
では、早速Step1:カンヴァスの作成をします。
【1】 用意する画像の数・種類
作るべき画像は、3種類あります。
- スタンプ画像 最大よこ370px × たて320px
現在、販売可能なスタンプは8個/16個/24個/32個/40個から選べます。
ただし、販売価格は最低でも120円(50Lineコイン)と決まっているので、あまり数が少ないと売れづらいでしょう。
- メイン画像 1個 よこ240px × たて240px
販売される時に看板となる画像です。スタンプを代表するものなので、通常、スタンプの一つをこのサイズにリサイズしたものにします。この一つでスタンプを買うか買わないか決まることもあるので、どのスタンプを選ぶかも重要です。
- トークルームタブ画像 1個 よこ96px × たて74px
実際にスタンプを使う時に、下に一列に表示されるアイコンとなる画像です。小さいので、実際のスタンプではなく、顔だけにするなど見やすいものを作りましょう。
【2】 アートボードを新規作成
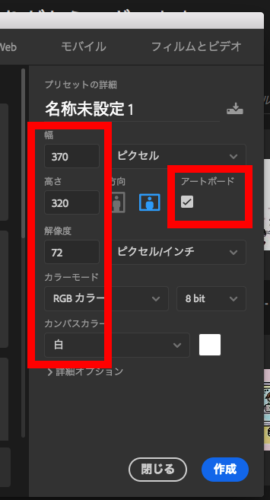
では、Photoshopを起動し、「新規作成」ウィンドウからファイルを作成しましょう。
まずはスタンプ画像のアートボードを作成します。
Illustratorだと最初からアートボードを複数作れるのですが、Photoshopだと一つしか作れないので、一つ作って、そのあとコピーして40個作ることになります。

・サイズは370px × 320px
・解像度は72px/インチ
・カラーはRGB
・「アートボード」にチェックを入れる
・カンバスカラーは何でもいいです。
【3】 アートボードの色を変える
スタンプは最終的に背景色をなくして透明にするのが必須です。Photoshopでは背景を描かない限り、実際には透明で何も色はついていないのですが、アートボードには最初に作業しやすい色を選んでつけてあります。(新規作成の時に選んだ色です。デフォルトは白)
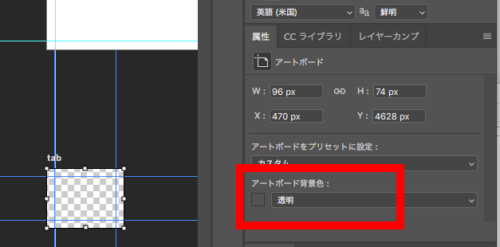
私は、「透明!」ということがはっきり分かるグレーの市松模様みたいなボードがよいので、「属性」パネルの「アートボード背景色」から「透明」を選んで変更します。(新規作成の時はなぜか透明という選択肢はないんです。)

白のままがいい方は別に変えなくても大丈夫です。
【4】 アートボードをひたすら複製する
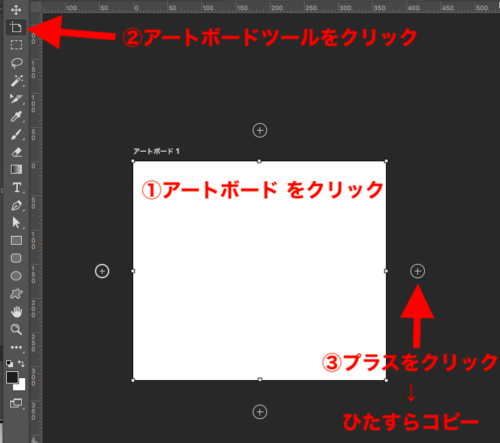
ツールバーのアートボードツールをクリックすると、上下左右にプラスマークが出現します。これをクリックすると、選んだマークの方向へ同じ設定の新しいアートボードがコピーされます。
なお、このとき、アートボード 以外のところにカーソルがあった状態からアートボード ツールをクリックしてもプラスマークは出ないので、まずアートボードをクリックしてからツールを選んでください。

このようにして、作るスタンプの数だけのアートボードを作ってください。今回は40個作りました。
すべて横並びにすると見づらいし、やってみたら38個あたりでカンヴァスサイズの最大値に来てしまったようでそれ以上作れなかったので、5個くらいで折り返して並べるといいでしょう。
アートボードを選択して整列させることもできます。ちなみに、アートボードを複数選択する場合は、アートボードツールでアートボードをクリック→Shiftキーを押しながらもう一つクリック、とやっていくか、レイヤーで複数選択します。アートボード ツールを持って複数のアートボードをドラッグして選択しようとしたら、フツーに新しいアートボードができてしまうのでダメです。ついやってしまいます・・・
【5】 ガイドを作成する
スタンプは、周囲10ptに余白をもうけるようにしなければなりません。そこで、10ptのところにガイドをひいておきましょう。
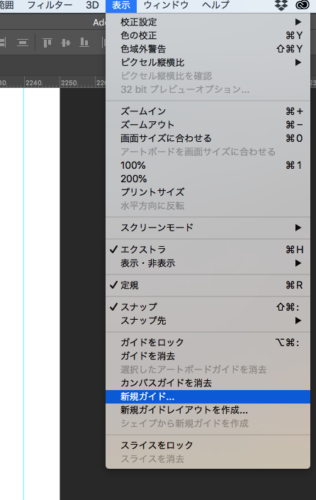
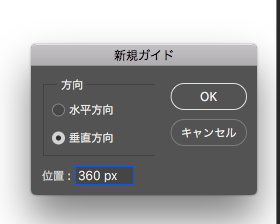
表示>ガイド>新規ガイド を選び、数値を入れて指定します。

タテ線を入れるときは「垂直」、ヨコ線を入れる時は「水平」です。

最初のアートボード の左上角が0になっているので、最初はどちらも「10pt」のところへ引きます。次は「垂直」は370-10=360pt、「水平」は320-10=310ptの位置になります。次以降は、計算していってもいいですが、余白を測って足していくのは面倒なので、0位置を適宜動かして(※)10/360と10/310で入れていくのが簡単かと思います。
※ 定規の左上のところをひっつかんでドラッグすると0の位置が好きなところへ持っていけます。
【6】 メイン画像とトークルームタブ画像のアートボードを作る
スタンプ画像の他にメイン画像とトークルームタブ画像を作ります。
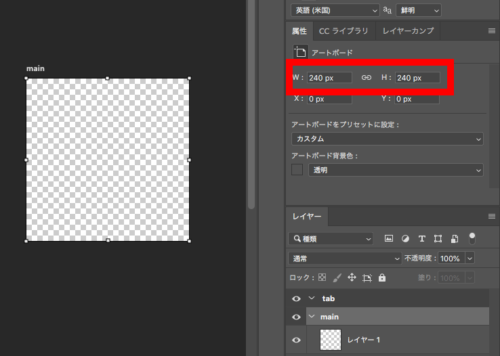
アートボードを同じように複製して、「属性」パネルからサイズを変更すればOKです。

メイン画像:240px × 240px
トークルームタブ画像:96px × 74px
【7】 メイン画像とトークルームタブ画像のアートボードにガイドを引く
メイン画像とトークルームタブ画像にも10ptの余白をあけたいのでガイドを引きますが、他のアートボードに乗ってしまうとジャマなので、図形からガイドを作成します。
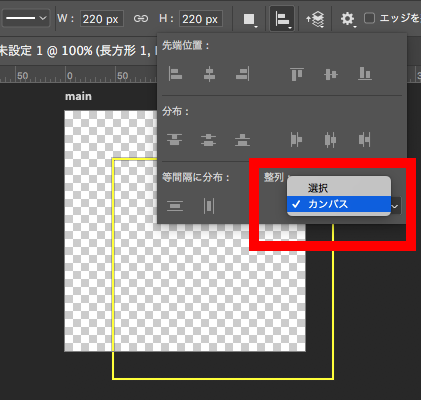
まず、「長方形ツール」で、上下左右10ptずつ小さい長方形を作ります。
メイン画像用:220px × 220px
トークルームタブ画像用:76px × 54px
オプションバーの整列タブから、プルダウンで「カンバス」を選びます。

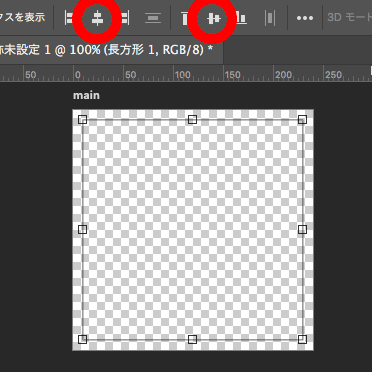
それから、上下左右中央で整列させます。これで、長方形がカンバスの中央に来ます。

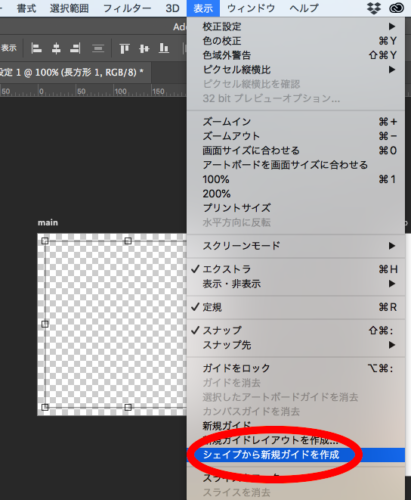
次に、表示>シェイプから新規ガイドを作成 を選びます。

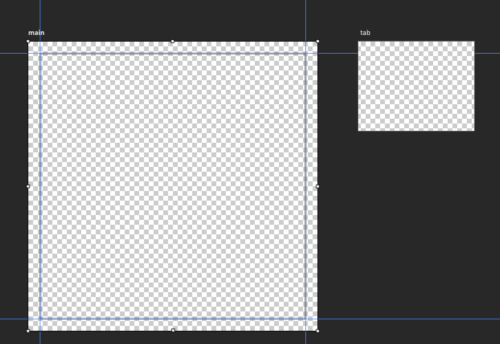
これで、ガイドが作成されました。長方形は削除してOKです。
このようにシェイプから作成されたガイドは、他のアートボード上には表示されないので、ジャマになりません。

(あれ? 他のカンバスも長方形でガイド作ってからコピペしたほうがよかんたんじゃね? という心の声が聞こえましたが、華麗にスルーしましょう。)
テンプレート完成!
以上で、スタンプ作りの基礎工事ができました。
こちら↓に今回作成したスタンプ40個用の必要なアートボート一式が入ったPhoshotopファイルがありますので、ダウンロードしてお使いください。
line_sticker_template.psd




コメント
JACO様
今回、スタンプを作りたくてJACO様のページを参考にさせていただきました。
ページURL、紹介ページに貼りました。
JACO様BLOGのお名前も掲載させていただきました。
よろしくお願いします。
※サイト作成前ですが、先にご挨拶をと思い、コメントしました。
失礼致します。
ありがとうございます!
最近制作していなくて更新していないので情報が最新でないのが心配ですが、少しでも参考になれば幸いです!
すてきなスタンプができますように✨