そもそもLPとは? 就労移行支援事業所とは?
「LP=ランディングページ」とは、ランディング(「ランド」の動詞)、つまり「着地する」ページです。二通り意味があり、(1)ページがたくさんあるサイトの中でユーザーが最初に到達したページのことを指す場合と、(2)広告をクリックした先にある購入や問い合わせを促す長い1ページのサイトを指す場合とがあります。
今回私が作ったのは、どちらかというと(2)の、1ページものです。「どちらかというと」というのは、広告から来て問い合わせに至ってもらうための長い1ページではあるのですが、構造としては本サイトの一部となっていて、ランディングしたところから本サイトへ行ってくれてもいいという立ち位置のためです。商品を購入してもらうのと違って、決断には慎重なユーザーが多い分野ですので、このLPだけで申し込みに至らずとも、本サイトをじっくり見てもらってもよいわけです。
なお、就労移行支援事業所というのは、障害者が仕事に就けるよう、職業訓練をしたり、就職活動の支援などを行うところです。

障害者手帳を持っていれば無料で利用できることが多いそうです。今回LPを作成したWSC(ワークサポートセンター)は、Web/IT分野に特化した教育を実施している全国でも珍しい就労移行支援事業所です。
IT分野での障害者雇用というと、グリービジネスオペレーションズ様が有名ですね。先日もNHKの「クローズアップ現代」や、日テレの「スッキリ!」で取り上げられていました。
また、うちらめっちゃ細かいんで様も、障害者ではありませんが、ひきこもり経験者が活躍している会社です。
障害があるけど、得意な分野で自分を活かして働きたい、という方は多いと思います。ITの分野は、在宅等での働き方も可能ですし、クリエイティブな能力という意味では、障害の一部とされている特性・・・視覚的・聴覚的敏感さなど、そのものを長所として活かすこともできるかもしれません。双方の意味で、障害者とは相性のよい職業分野だと思います。
前置きが長くなってしまいましたが、そのような就労移行支援事業所のLPデザインを任されたのでした。
デザインで重視した点
LPの目的はなんだ?
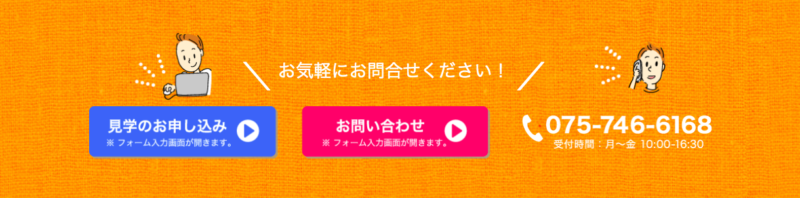
LPの目的はCV(コンバージョン=成果)です。このサイトの場合のCVは、お問い合わせです。問い合わせようかな・・・と感じたタイミングで問い合わせ先が目に入るよう、問い合わせ先などのボタンがそろったCTA(Call to action)ボタンを挟みました。
また、先の記事でも書きましたが、CTAの前後にはじゅうぶんな余白をとって、しっかり目に留まるようにしました。

なお、こういうボタンを押したときに、メールソフトが立ち上がってびっくりすることがあります。スマホで電話番号を押すと電話がかかったりもしますし、何が起こるか、「健常者」より不安を感じやすいかもしれない障害者の方は不安に感じる方がいるかもしれません。無用な不安を感じさせないよう、ボタンには「フォーム入力画面が開きます」と注をつけました。
サイトを見る人が欲しい情報はなんだ?
サイトにやってきてくれた方が欲しい情報が入っていることは、当然ですがとても大事なことです。
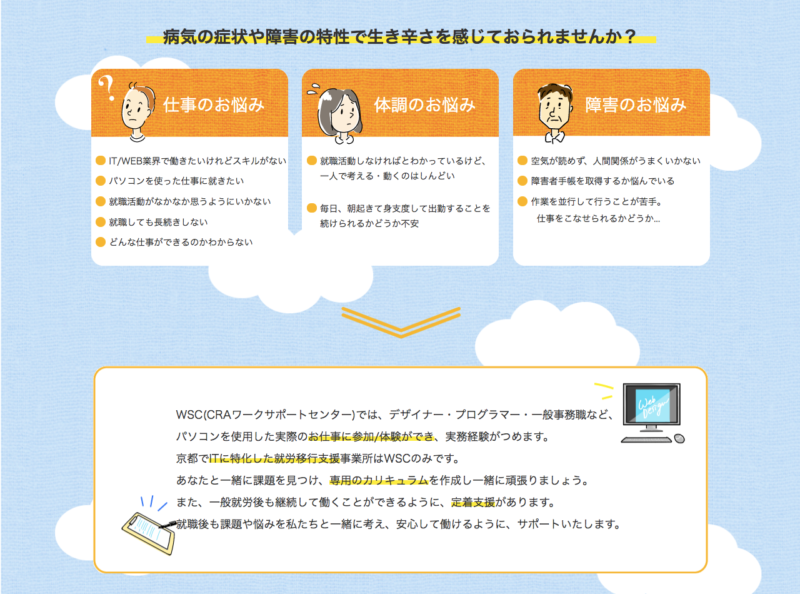
どんな悩みを抱えている方に向いているか
どのようなニーズに応えることができる場所なのか。そのことを第一にお伝えしました。
ここで「私のことだな」と感じてもらえなければ、次へは進みません。
具体的な悩みの内容がお伝えできるのは、じっさいに事業所で障害者の方たちに関わっているスタッフのみなさんにアンケートをとって、いろいろなことをヒアリングしたからです。
施設管理者の挨拶
管理者の方の人間味を感じてもらえるよう、似顔絵を書きました。
実はスタッフ全員分描きました(お蔵入りもあり)。利用者の方たちと同じく、スタッフの皆さんも一人一人が個性豊かなかけがえのない人材です。
事業所の特徴
こちらの事業所の特徴を、イラストで図解しました。こういう普段の活動の様子は、なかなか写真では撮りきれないものです。また、利用者さんは顔を出したくないことが多く、公開できる写真を揃えるのはとても難しいです。こういう時はイラストの本領発揮です!
成果物
クリエイティブな活動も多いので、成果物は実はたくさんあります。こちらでは、少しだけ載せて、興味を持った方にはブログ等で見てもらえるようリンクをはりました。やはり写真には目を引く力と説得力がありますね。
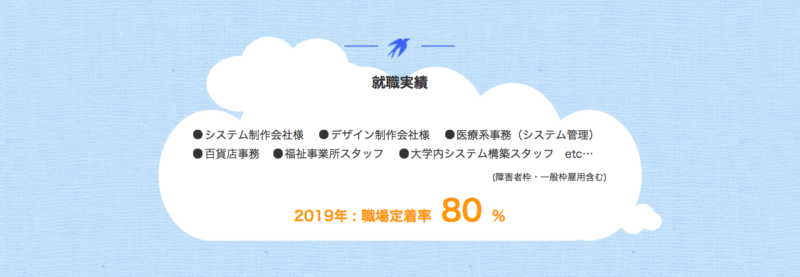
就職実績
利用する就労移行支援事業所を選ぶ際に、就職実績はとても重要な情報です。
利用者様の声
具体的なケースは一人一人違いますが、実際に利用した方の体験談は、とても説得力があります。
ちなみに、こちらでもスタッフの似顔絵を使いました。利用者様も、スタッフも、絵ではありますが「顔の見える」一人の人間であるべきです。
ご利用の流れ
ここまで進んでくださった方は、実際に利用することを考えてくれているかもしれないという想定で、具体的な利用方法を示してあります。
こちらも、イラストの力を発揮してもらい、自分が利用する場合をイメージできるようにしました。
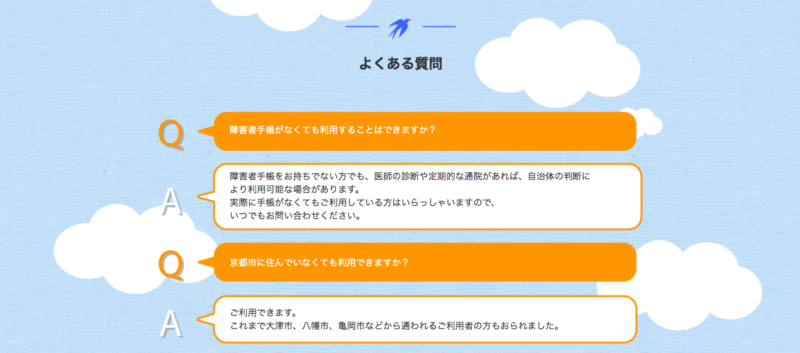
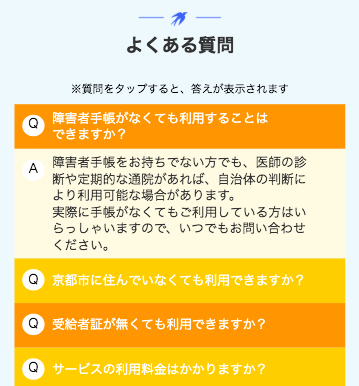
よくある質問
Q&Aコーナーです。こちらも、利用にあたっての不安を少しでも解消できるよう、実際に利用者様から聞いた声を参考にして作ってあります。
なお、スマホではどうしてもLPが長くなりすぎてしまうので、こちらは折りたたみ式でQをタップするとAが開く仕様にしてもらいました。
推薦の声
こちらの事業所を推薦してくださる方の声を掲載しました。
運営団体・グループ会社
基本的な情報です。安心して利用していただけるよう、運営団体について、ていねいめに記してあります。
最後に、グループ会社の紹介です。こちらの事業所では、実際の企業で実務案件に関わって学ぶことができるのが、他にはなかなかないポイントとなっています。そのような時にも、グループ会社が身近にあるという価値が生きています。
この事業所のよいところはなんだ?
LPでは、必要な情報が・然るべき場所に・きちんと見やすく入っていることがもっとも大事ですが、それらの情報が見ている方の心にすんなり入るかどうかは、サイト全体のデザインに負うところもあります。
この事業所には、たくさんの特長があります。デジハリの授業が受けられるなどITを学ぶ環境が需実しているところ、実務経験を積めるところ、技術だけではないきめ細かい支援を行なっていること、BBQなどスタッフと利用者が一緒に楽しんでいるところ、など。その中でも、サイト全体のイメージのベースになるべきところはどこでしょう??
サイトは、すでに興味をもってクリックしてくれた方が見ているものです。デザインで重要なのはキャッチーで目に留まることではなく、さらに深いところへ入ろうと思える安心感を与えることが大事だと思いました。温かく迎え入れてくれて、安心できる場所。小規模で、一人一人に合った支援をしてくれるところであること。
そこで、背景色に布のテクスチャを乗せ、手触り感と、温度を感じられるようにしました。おしゃれなサイトや、ぐいぐい気持ちを押してくれるサイトなど、それぞれに利点はありますが、このLPはこの手作り感が他との差別化にもなるのではと思いました。
コーディング、そして公開へ
私が担当したのはデザインでしたので、コーディングは団体のディレクションにお任せしました。
きいたところによると、コーディングをしたのは、この就労移行支援事業所出身の方だとか・・・!!
本当にこちらでITを勉強して、就労したのだ・・・と、改めて感慨深かったです。
↓↓↓↓↓↓↓↓↓ 公開されたLPはこちら! ↓↓↓↓↓↓↓↓↓

















コメント