10ヶ月前にインストールして開設したまま放置されていたWordPress。こちらをこれから整えていきます。
見られたくないうちはnoindex
本当はローカル環境で構築してからアップすればよいのですが、もう開設してしまっているので、レンタルサーバ上で整えていってしまいます。
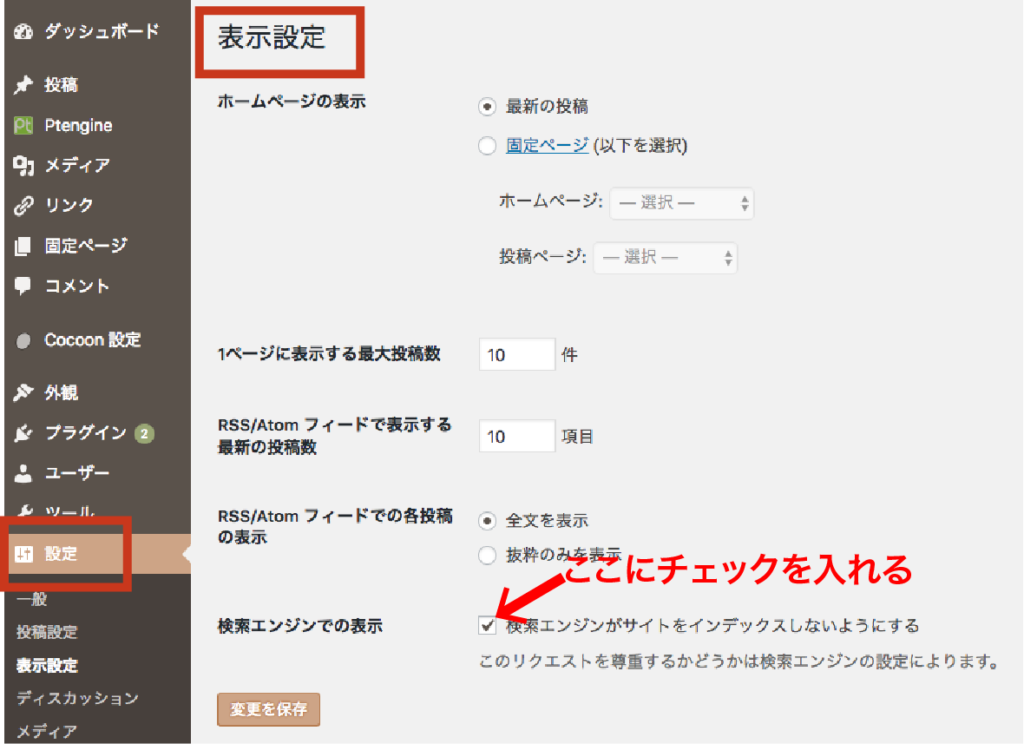
まずは、せめてこんな中途半端なものが検索にひっかからないよう、Googleがインデックスしないように設定します。

テーマを選ぼう
次に、デフォルトのテーマ
無料テンプレートはいろいろありますが、今回選ぶ基準はこのように考えました。
【必須条件】
・レスポンシブデザインであること
・デザインがシンプルで、カスタマイズしなくても使用に耐えること
【あるといいな条件】
・SEO対策がなされていること(できるだけプラグインを増やしたくないので、All in one SEO packなしで済ませたい)
・サポートがある、または使用者がある程度多くて検索すれば使い方がわかること
ざっと調べて、候補にあがったのは次の3つでした。

ダウンロード | Luxeritas Theme
・本体 ・子テーマ(設計仕様上ほぼ必須) ※ 既存ユーザーが子テーマをバージョンアップする必要はありません。バージョンアップする意味がありません。 All in One SEO ...

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
(参考記事:https://www.hiroyukisuzuki.com/entry/wordpress-recommend-theme)

AMP対応・SEO最適化・レスポンシブ・高機能の無料WordPressテーマ│LION BLOG[ライオン ブログ] - デモサイト
ライオン ブログは、モバイル端末での表示を早くするAMPに標準対応。SEO最適化済みで、レスポンシブデザイン。カスタマイズ性にも優れ、高機能でありながら表示速度も速い無料のデザイナーズ WordPressテーマです。
(参考記事:https://pasolack.com/wordpress/wordpress_thema/)
候補に上がったのは上記3テーマ。
また使っていなくて使用感もわからないので、結局はシンプルな外観が好印象のCocoonに決めました。
こちら、ダウンロードとインストールの仕方からはじまるとても懇切丁寧なサポートサイトがあります。
テーマをインストールして有効化
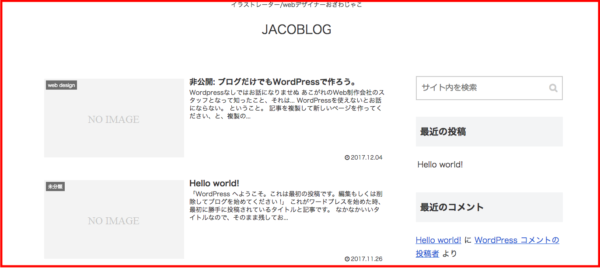
親テーマと子テーマをインストールし、有効化したら、こんな感じ。

塩!笑
では、マニュアルを参照しながら、次回からいろいろ設定していきます。
noindexについての補足(1)
Cocoonでは、1ページごとにnoindexの指定ができます。記事を書く投稿ページを下の方へスクロールすると、「SEO設定」というセクションがあり、その中にある「インデックスしない(noindex)」という項目のボックスにチェックを入れれば、インデックスされません。
Cocoonでは、1ページごとにnoindexの指定ができます。記事を書く投稿ページを下の方へスクロールすると、「SEO設定」というセクションがあり、その中にある「インデックスしない(noindex)」という項目のボックスにチェックを入れれば、インデックスされません。
noindexについての補足(2)
やりがちな失敗としては、もう公開して、みんなに見て欲しいのにnoindexのチェックを外し忘れているということがあります。。くれぐれも、公開時にはチェックを外すように! ページごとに設定したりするとなおさら忘れてしまいそうなので、上の機能を使うのはあまりおすすめしません。
やりがちな失敗としては、もう公開して、みんなに見て欲しいのにnoindexのチェックを外し忘れているということがあります。。くれぐれも、公開時にはチェックを外すように! ページごとに設定したりするとなおさら忘れてしまいそうなので、上の機能を使うのはあまりおすすめしません。




コメント