WordPressの設定をしよう
WordPressのインストールと、テーマのインストールが完了しました。


次に、WordPressの初期設定を確認して適宜変更していきましょう。
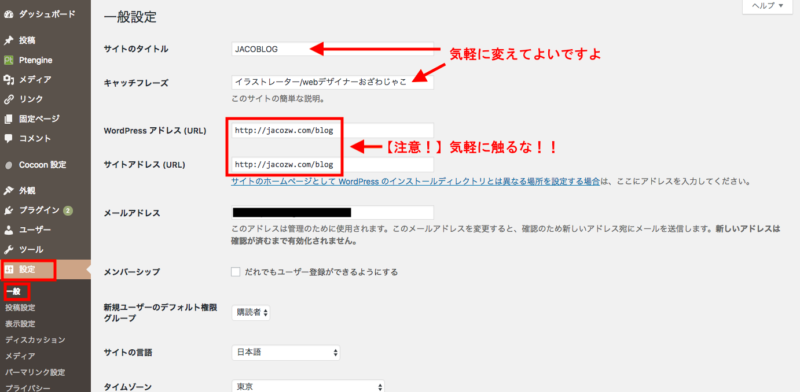
一般設定

タイトル:サイトのタイトルです。ヘッダーに表示されます。
キャッチフレーズ:テーマによって表示のされ方は異なりますが、タイトルの上下あたりに表示されます。非表示にすることも可能です。サイトの内容を簡潔に表した文言を入れるといいでしょう。
WordPress アドレス (URL)とサイトアドレス (URL):ここは、レンタルサーバの「かんたんインストール」を使ったらすでに入力されています。うかつに触るとWordPressにアクセスできなくなりますので、初心者は絶対に触らないようにしましょう。
あとは見ての通りです。デフォルトで大丈夫だと思いますが、お好みで変更してください。
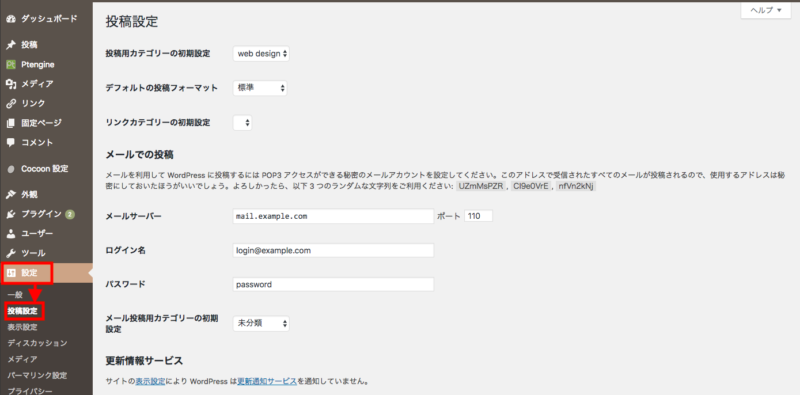
投稿設定

投稿用カテゴリーの初期設定:デフォルトでどのカテゴリーにチェックを入れるか、ここで設定します。
なお、投稿カテゴリーは最初は「未分類」しかありません。自分の書く記事をファイリングするイメージで、カテゴリーを決めて作成します。
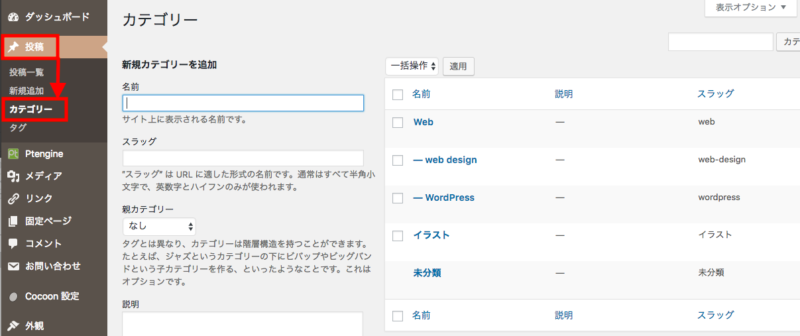
カテゴリーを作成するのは、「設定」ではなく、ダッシュボードの「投稿」の中の「カテゴリー」です。

例えば、ここの「WordPress」というカテゴリーは、
名前:WordPress
スラッグ:wordpress
親カテゴリー:Web
と、入力して「新規カテゴリーを追加」ボタンを押して作成しました。
記事を書きながら、「これは今までのカテゴリーには入らないな。新しく作ろう」と思ったら、記事の作成画面からもカテゴリー新規作成できます。

これは、まさに今書いている記事のページです。右側のカラムに「カテゴリー」という項目があり、ここでこの記事を入れるカテゴリーを選びます。
(まだ「未分類」になっていますね・・・カテゴリーを指定するのは忘れがちなので、気をつけないとです。)
入れるべきカテゴリーがなければ、「+新規カテゴリーを追加」を押して追加しましょう。
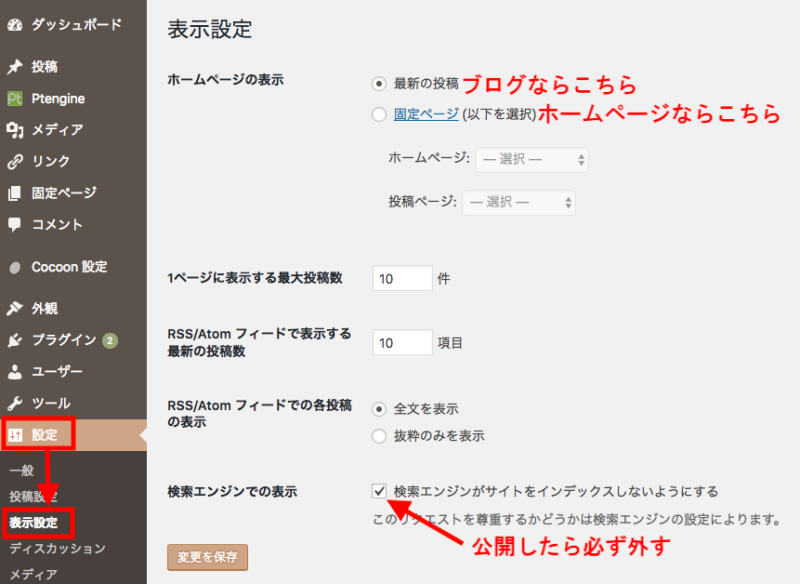
表示設定

ホームページ:ホームページ(いつも最初に表示されるページ)を選べます。ブログなら最新記事が普通ですね。
サイト(いわゆる「ホームページ」)として使っているWordPressなら、メインのページとして作った固定ページを表示させるように設定しましょう。
検索エンジンでの表示:公開前はチェックを入れておき、公開後は忘れずにチェックをはずしましょう。外し忘れているといつまでも検索にあがってきません。
つづく
続きの設定はこちらへ!
https://jacozw.com/blog/wp_initial_setting_02/




コメント